Case Studies
What Pro Subscribers build with React Flow
See how our users build custom node-based apps like workflow editors and diagramming tools

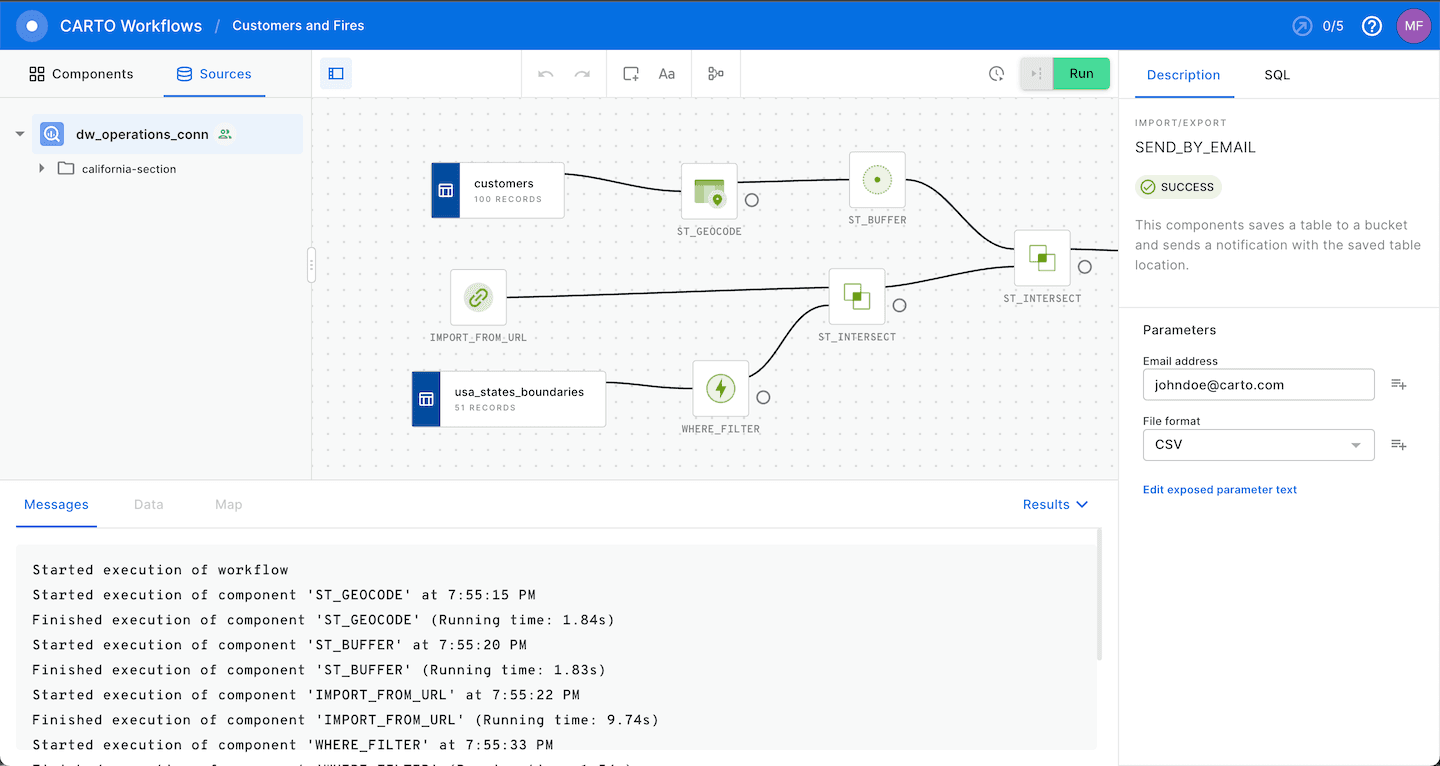
Carto

Our customers can solve their spatial problems thanks to our data catalog and analytical tools. We are using React Flow for our Workflows tool, which is our main visual tool to automate data preparation & analysis pipelines

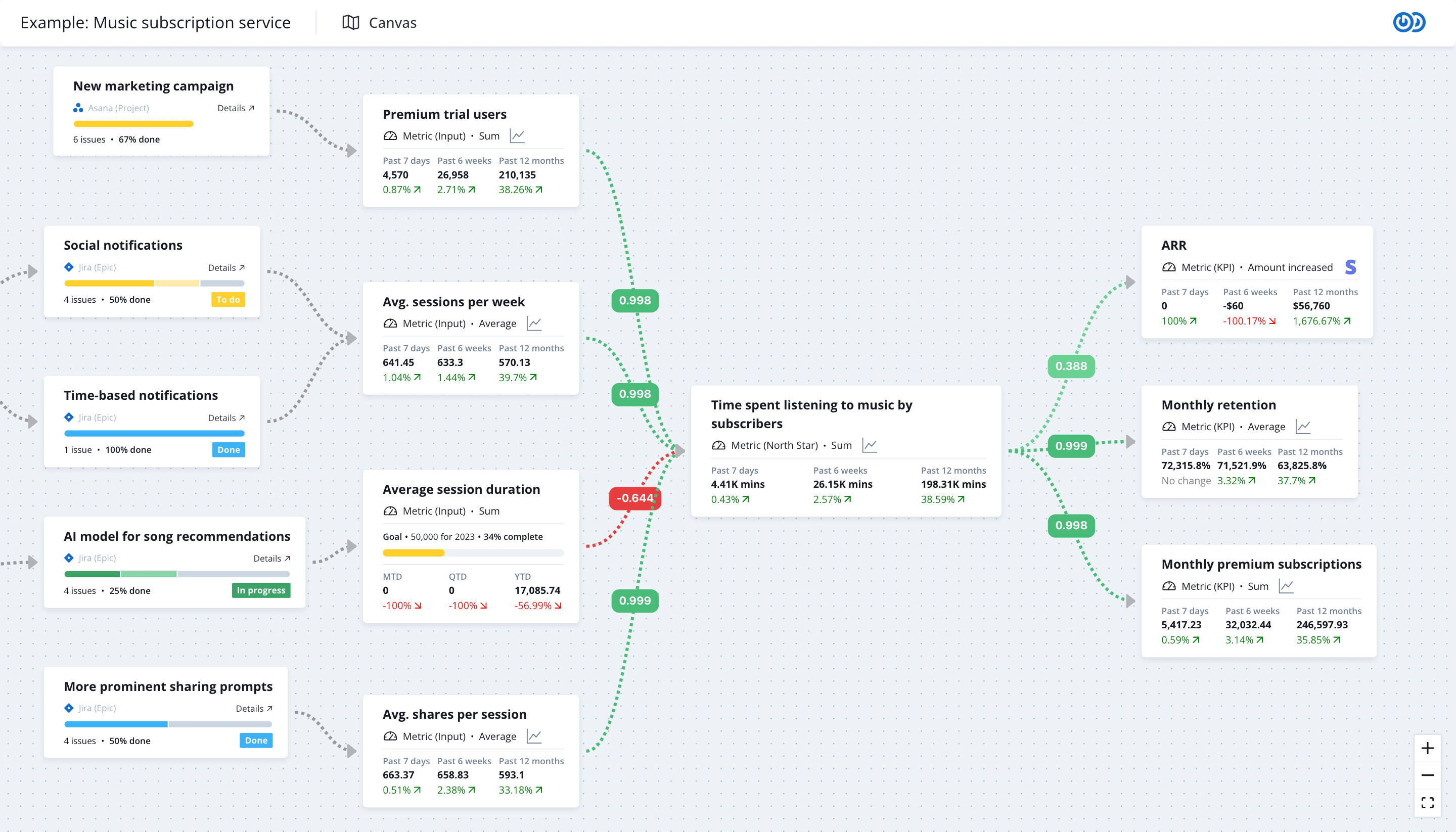
DoubleLoop

React Flow is the majority of our core user experience. Our users interact with all the of the domain objects in our system via the React Flow pages. We have been leveling up our overall set of to feel as natural as FigJam and Miro.

Hubql

We were seeking a React library that helps us to turn data models into visualization without spending too much time building abstractions and interactive elements. To save time in development we opted for a stable, mature and feature-rich library that we can extend with custom rendering options.

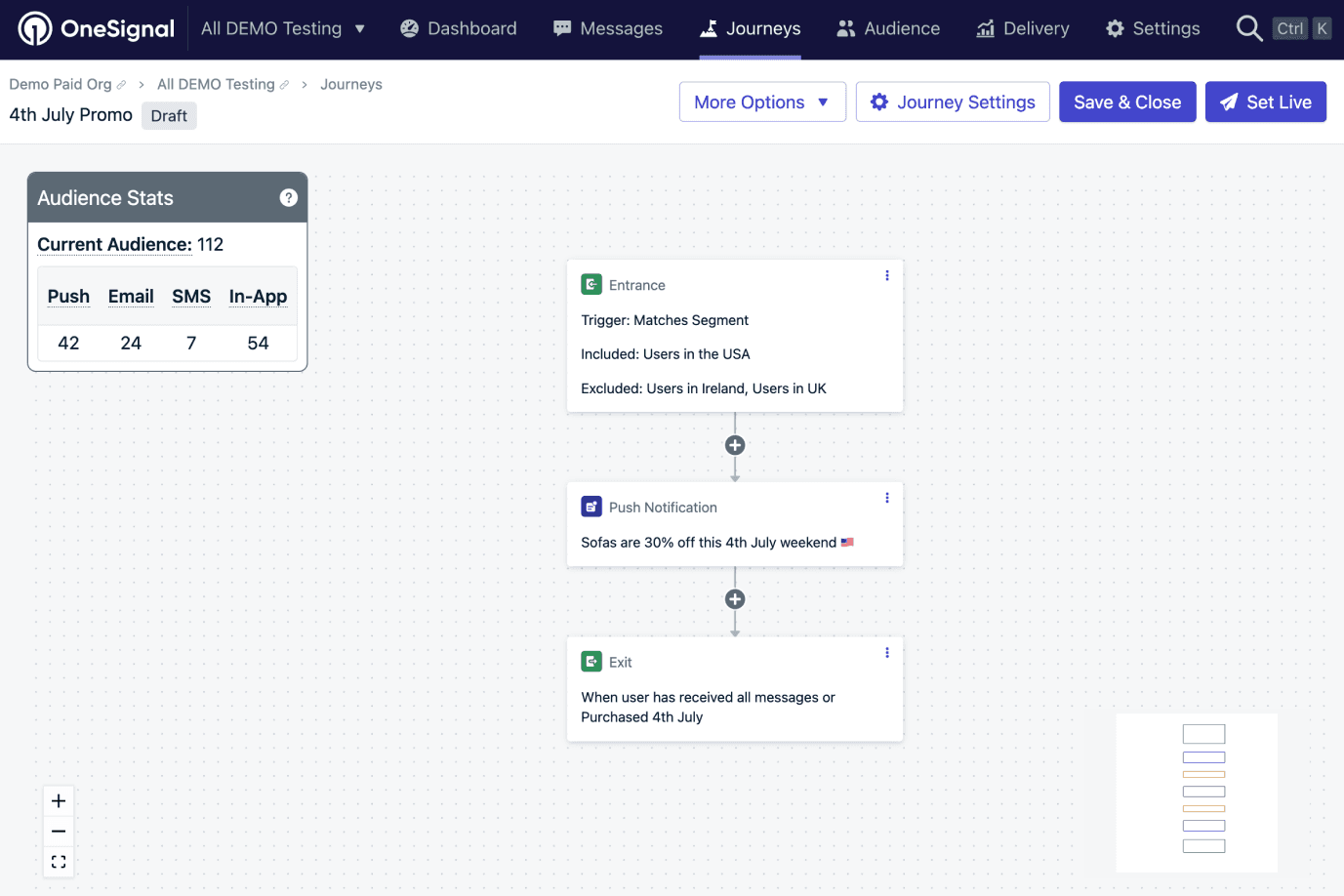
OneSignal

OneSignal is a customer engagement platform, we send over 12 billion messages daily... After finding React Flow and creating an early proof of concept, it was a no brainer that we would use this over building something from scratch.