Carto
Improving Carto's end-user experience with React Flow Pro examples


Can you tell me a little bit about Carto?
CARTO is a Location Intelligence Platform. Our customers can solve their spatial problems thanks to our data catalog and analytical tools. They do it over our fully cloud-native platform, as we’re integrated with the most modern and powerful cloud data warehouses (Google BigQuery, Snowflake, Amazon Redshift, etc.).
What is your role at Carto?
As a front-end developer, I strive to get our platform's best UI & UX. As a result our team currently works with a stack around the React ecosystem, both on applications for end users (Workflows, Builder, Workspace) plus a set of tools for developers (CARTO for React, CARTO for deck.gl).
What problem or decision were you facing that made you decide to use React Flow?
We wanted to provide our end-users with an easy-to-use & intuitive UI so that they can create, share, and execute analytical processes using spatial data. This has been traditionally done just by a few specialists, with a big knowledge in the Spatial SQL domain and hard-to-use environments (complex desktop tools, CLI…).
How are you currently using React Flow?
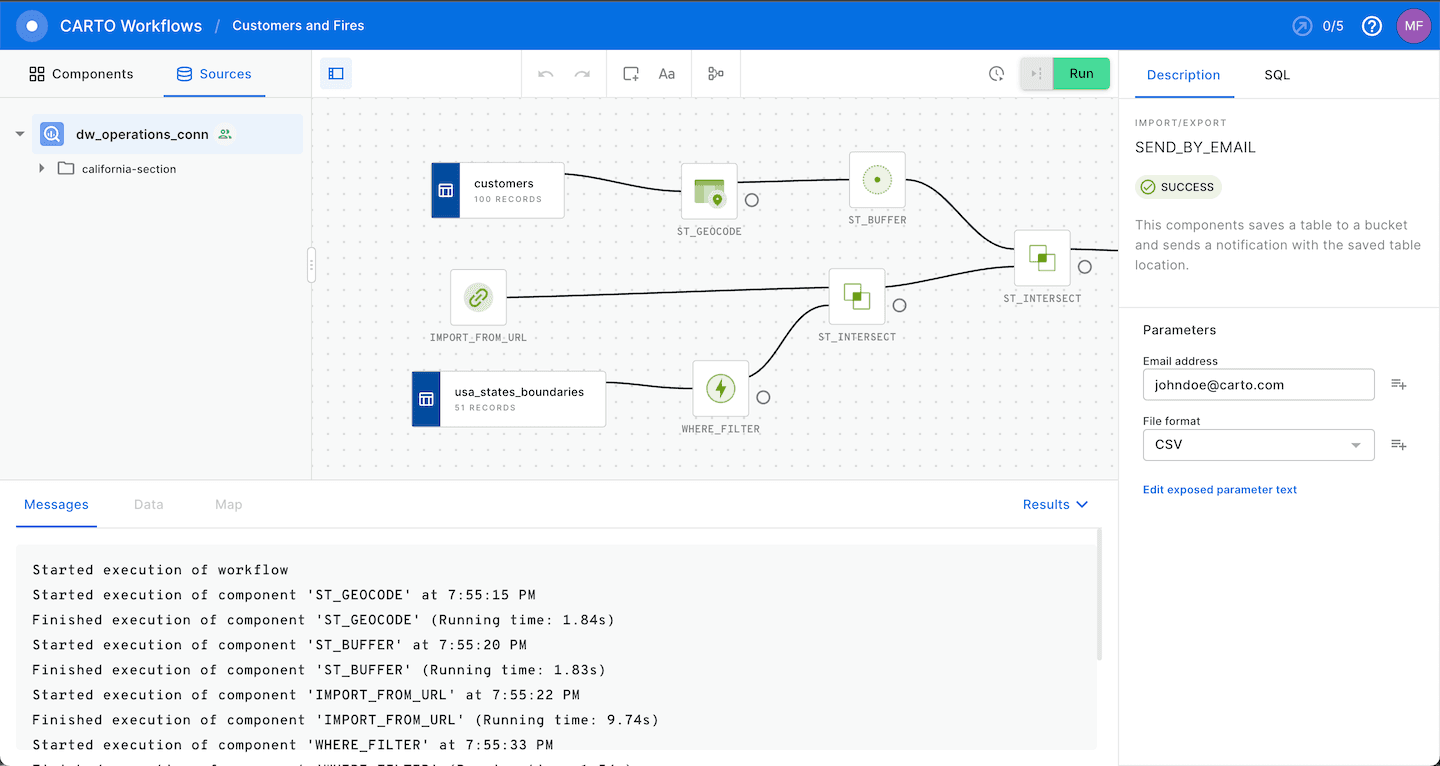
We are using React Flow for our “Workflows”, which is our main visual tool to automate data preparation & analysis pipelines with a no-code workflow approach. It's integrated with our Workspace & Builder tools (for asset management & maps creation).
Can you give an example of something about React Flow that you have found especially useful?
We evaluated several tools (even started a proof of concept with a different library), but after a detailed analysis of React Flow, we quickly migrated due to its well-designed API, modern React code with hooks, extensibility, and nice documentation. Also, we found the Pro examples very useful to easily enhance the functionality.
How have the features of your React Flow subscription helped you so far?
I would say all of them. We’re always eager to improve the UI/UX of Workflows, so for example we included Minimaps just after it was launched. We have also used the ‘Undo and Redo’ Pro example to inspire our implementation of it, and the most recent was reporting a small but annoying issue about keyboard events on nodes, and it was quickly attended to and included in a patch release.
Did you have any trouble with the library at any point along the way?
Integration was really smooth in our frontend codebase, from the very beginning. We were able to do the integration very autonomously

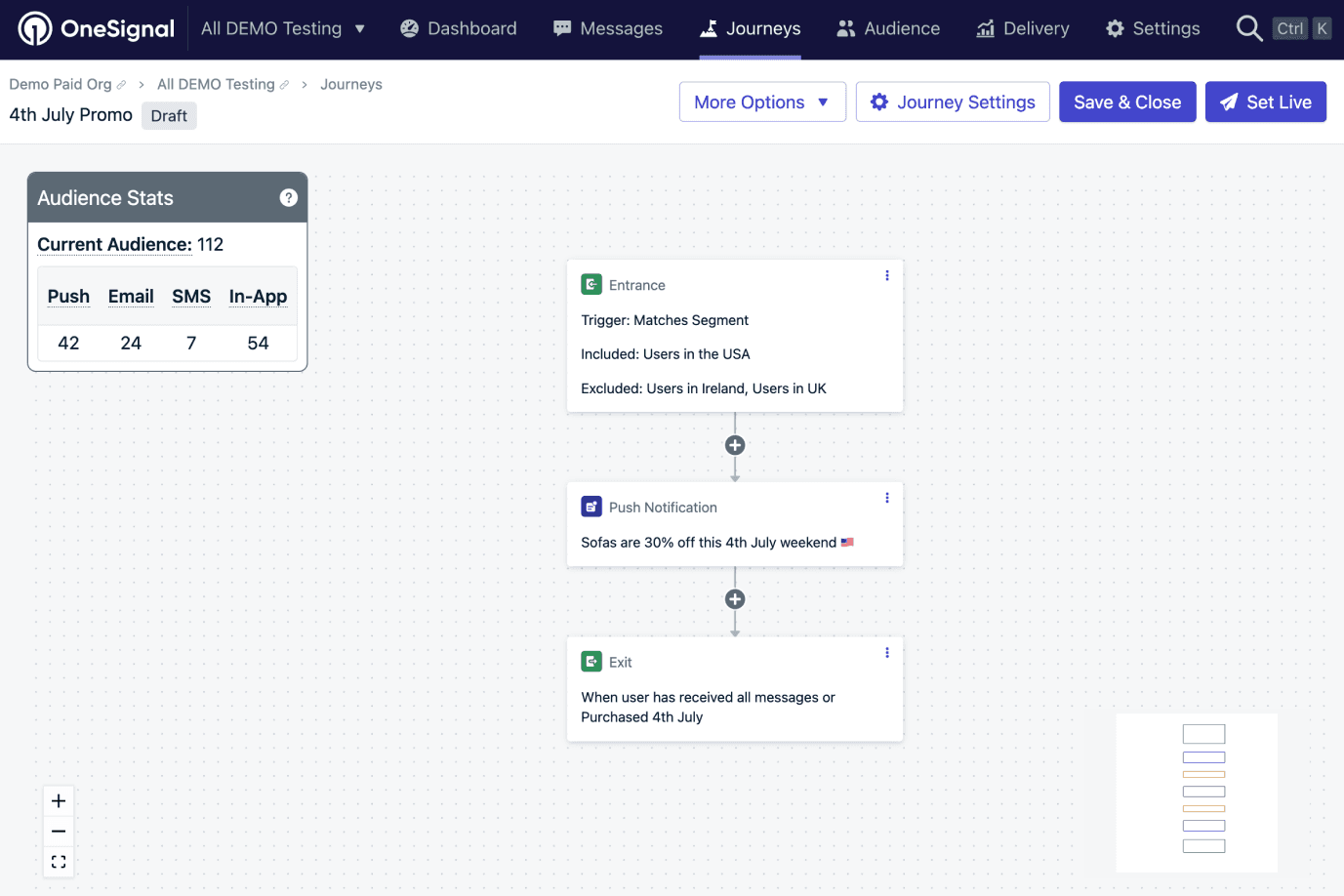
OneSignal
OneSignal is a customer engagement platform, we send over 12 billion messages daily... After finding React Flow and creating an early proof of concept, it was a no brainer that we would use this over building something from scratch.

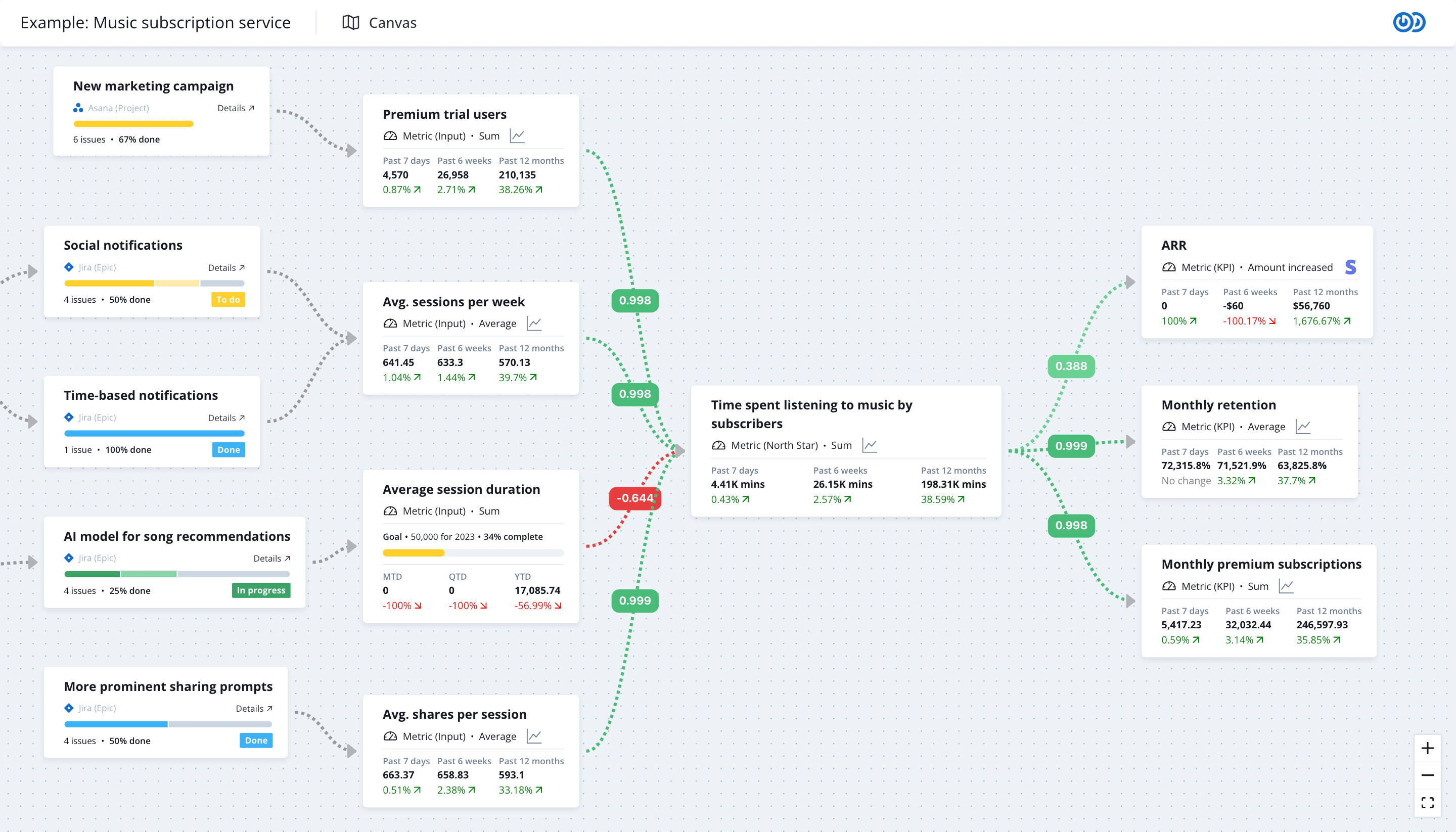
DoubleLoop
React Flow is the majority of our core user experience. Our users interact with all the of the domain objects in our system via the React Flow pages. We have been leveling up our overall set of to feel as natural as FigJam and Miro.